文本编辑器的使用方法
文本编辑器的使用方法
此文本编辑器 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果。详细介绍如下
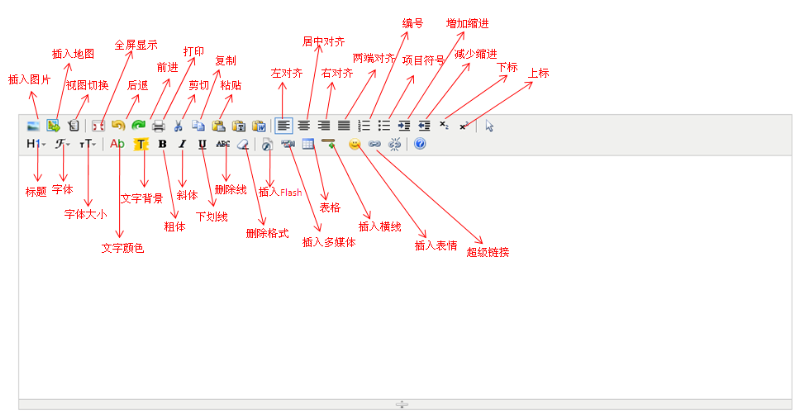
图所示:

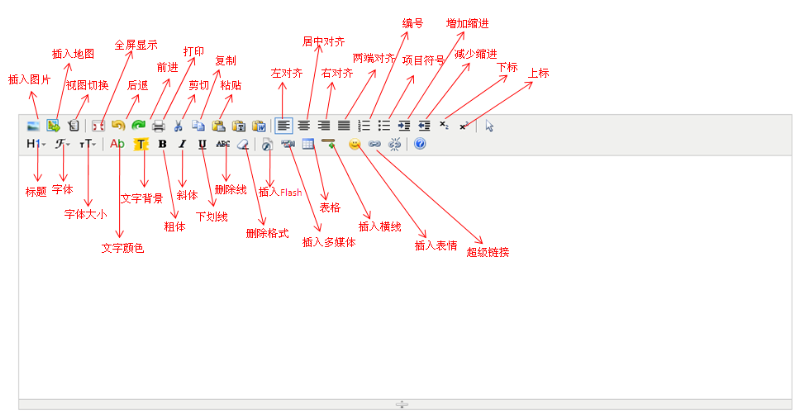
上面箭对表示每一个小功能,文字是功能名称,下面一一介绍这些功能的用法;
1、插入图片:不用想就知道是插入图片所用,具体操作如下:
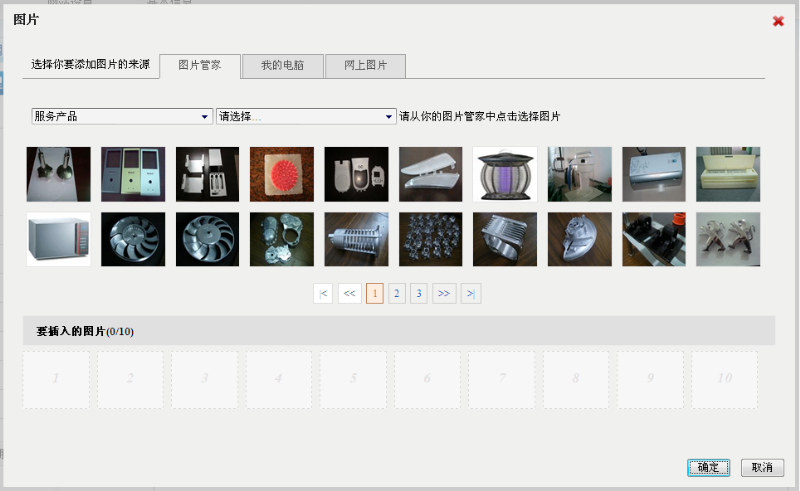
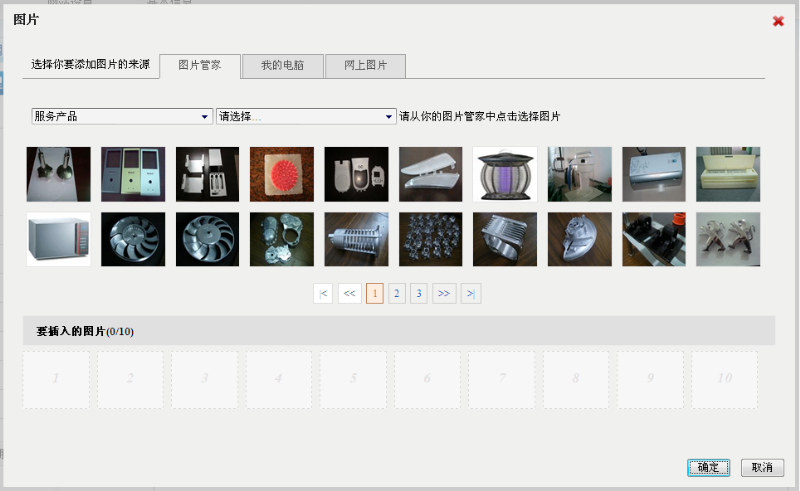
点击“插入图片”图标,即弹出插入图片窗口。

图片管家:是原来已经上传的图片,如有想要的图片,直接点击图片,在要插入的图片处就会显示出刚刚点击过
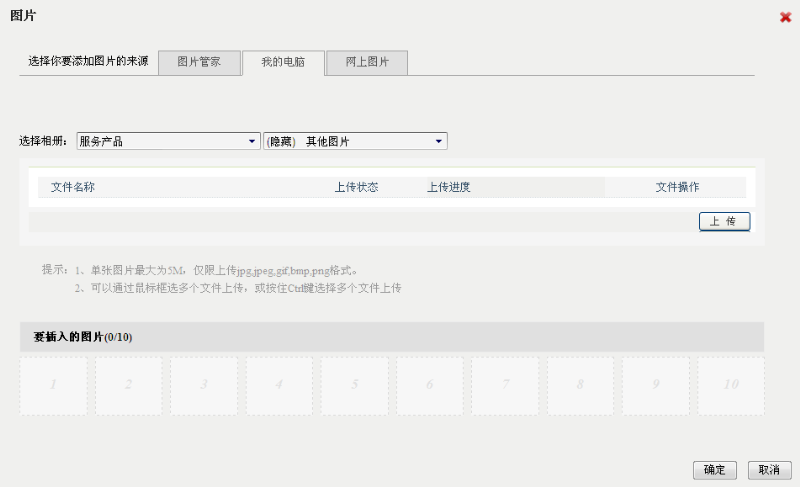
的图片,点击确定即可将图片插入进来。如没有想要的图片则点我的电脑,这是从本地计算机上插入图片,如下
图所示:

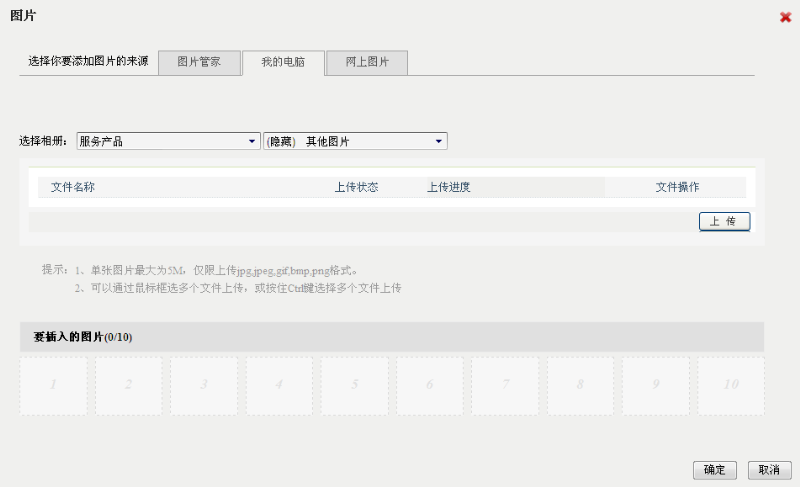
选择相册:您上传的图片想要放在哪一个相册中。后面一个下拉框是指本前面所选的相册下的子栏目。选择好后
点击“上传”选中需要上传的图片双击或是在弹出框中点打开即会自动上传。上传完成后会图片会自动传到要插
2、插入地图:地图可以说是我们的向导,我们可以通过地图找到我们想要找的去方以及去到那里。此地图一般用
在联系我们页面,用户可在地图上找到公司地址,在地址处右击添加添加标记,再右击并可以添加描述信息,信
息内容可以是图片可以是文字。如下图所示:
添加好后点确定就可以了。
3、视图切换是设计视图与代码视图切换,如用户懂HTML代码,可切换到代码视图直接写代码。
4、全屏显示就是让整个编辑器全屏显示,这样更方便用户操作。
5、后退就是我们通常所说的撤消,比如我们操作错误后想返回原来没有操作时的效果,直接点撤消就可以了,每点击一次撤消一步。
6、前进就是当我们撤消后发现撤消太多了,可以点击前进返回。
7、打印就是打印编辑器内的内容。
8、剪切:如我们把内容的位置放错了,想要换过来,删掉又难得输入,这时候就可以用到剪切,选中需要剪切的内容点击剪切,内容会暂时存在剪切板中,把光标定位到要放置内容的位置粘贴就可以了(注:剪切板只认最后一次剪切的内容)。
9、复制和剪切差不多,只是复制后原来的内容还在,这常用于多个地方用到相同的内容时,复制一次后可多次粘贴。
10、粘贴是和上面的剪切连起来用的,光标定位好后直接点粘贴就可以了。
11、粘贴为无效格式文本:如我们在word内复制的内容带有在word内设置的格式,如我们不想要这些格式就可以粘贴为无效格式文本。点击粘贴为无效格式文本,把内容粘贴到文本框内点确定就可以了。
12、左对齐就是内容靠左边对齐。只要选中需要左对齐的内容点击左对齐就可以了。
13、居中对齐就是内容都靠中间对齐,使用方法同左对齐。
14、右对齐就是内容靠右边对齐,使用方法同左对齐。
15、两端对齐就是内容靠两边对齐,使用方法同左对齐。
(注:以上几种对齐方式用户自行体验便可看到效果。)
16、编号:如我们想让内容更有条理,最好在内容前面加个编号,选择内容后点击编号就可以了。
17、项目符号:作用和编号一样,只是显示方式不同,编号是以数字的形式显示,而项目符号是圆点。
18、增加缩进:如我们希望内容不要太靠左了,也不要靠右,就想放到我们想要放在位置就好,这时可以使用增加缩进,选中内容点击增加缩进就可以了。
19、减少缩进与增加缩进相反,如我们开始缩进得太多了,想退回来就可以使用减少缩进。
20、标题就是内容标题。
21、字体就是编辑内容时要用到的字体,编辑器提供了很多字体供用户选择,用户可根据情况选择适合的字体。点击字体后在下面选择就可以了。
22、文字大小:可根据内容的不同设置文字大小,编辑器提供了多种字号供用户选择。点击文字大小后在下面选择就可以了。
23、文字颜色:用于设置内容的文字颜色,用户情况选择适合的颜色即可。使用方法同文字大小一样。
24、文字背景:一般用于设置比较突出的内容,选择内容后选择颜色即可。
25、粗体、斜体、下划线、删除线用法一样,都是选择内容后点击相应的图标即可。用户可根据要求设置。
26、删除格式:如用户为内容设置了粗体、斜体、下划线、删除线等格式,而现在又不想要这些格式,此时就可以所格式删除。选择要删除格式的内容点删除格式图标即可。
27、插入Flash:点击插入Flash图标在弹出窗口中输入Flash地址,设置其宽、高后点确定即可。
28、插入多媒体:点击插入多媒体图标在弹出窗口中输入多媒体地址,设置宽、高及播放形式后点确定即可。
29、插入表格:表格一般用于制作表单,点击插入表格图标根据内容所需直接设置就可以了。
30、插入横线:一般用于把上一段内容与下一段内容隔开时。用户可在需要时使用。直接点击即可。
31、插入表情:编辑器提供了十八种表情供用户选择。用户可在需要时使用,直接点击后选择即可。
32、超级链接:如用户希望某个词组点击后可以链接到其他页面,这时可以加上超链接,选中内容后点击超级链接图标,在弹出窗口中输入地址,设置打开方式后点确定即可。
33、取消超级链接:功能与超级链接相反。选中之前设置的超链接内容后点取消超级链接图标即可。
此文本编辑器 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果。详细介绍如下
图所示:

上面箭对表示每一个小功能,文字是功能名称,下面一一介绍这些功能的用法;
1、插入图片:不用想就知道是插入图片所用,具体操作如下:
点击“插入图片”图标,即弹出插入图片窗口。

图片管家:是原来已经上传的图片,如有想要的图片,直接点击图片,在要插入的图片处就会显示出刚刚点击过
的图片,点击确定即可将图片插入进来。如没有想要的图片则点我的电脑,这是从本地计算机上插入图片,如下
图所示:

选择相册:您上传的图片想要放在哪一个相册中。后面一个下拉框是指本前面所选的相册下的子栏目。选择好后
点击“上传”选中需要上传的图片双击或是在弹出框中点打开即会自动上传。上传完成后会图片会自动传到要插
入的图片中,点击确定即可。
网上图片:就是从互联网上插入图片,将图片网址输入文本框内点击添加即可。2、插入地图:地图可以说是我们的向导,我们可以通过地图找到我们想要找的去方以及去到那里。此地图一般用
在联系我们页面,用户可在地图上找到公司地址,在地址处右击添加添加标记,再右击并可以添加描述信息,信
息内容可以是图片可以是文字。如下图所示:

添加好后点确定就可以了。
3、视图切换是设计视图与代码视图切换,如用户懂HTML代码,可切换到代码视图直接写代码。
4、全屏显示就是让整个编辑器全屏显示,这样更方便用户操作。
5、后退就是我们通常所说的撤消,比如我们操作错误后想返回原来没有操作时的效果,直接点撤消就可以了,每点击一次撤消一步。
6、前进就是当我们撤消后发现撤消太多了,可以点击前进返回。
7、打印就是打印编辑器内的内容。
8、剪切:如我们把内容的位置放错了,想要换过来,删掉又难得输入,这时候就可以用到剪切,选中需要剪切的内容点击剪切,内容会暂时存在剪切板中,把光标定位到要放置内容的位置粘贴就可以了(注:剪切板只认最后一次剪切的内容)。
9、复制和剪切差不多,只是复制后原来的内容还在,这常用于多个地方用到相同的内容时,复制一次后可多次粘贴。
10、粘贴是和上面的剪切连起来用的,光标定位好后直接点粘贴就可以了。
11、粘贴为无效格式文本:如我们在word内复制的内容带有在word内设置的格式,如我们不想要这些格式就可以粘贴为无效格式文本。点击粘贴为无效格式文本,把内容粘贴到文本框内点确定就可以了。
12、左对齐就是内容靠左边对齐。只要选中需要左对齐的内容点击左对齐就可以了。
13、居中对齐就是内容都靠中间对齐,使用方法同左对齐。
14、右对齐就是内容靠右边对齐,使用方法同左对齐。
15、两端对齐就是内容靠两边对齐,使用方法同左对齐。
(注:以上几种对齐方式用户自行体验便可看到效果。)
16、编号:如我们想让内容更有条理,最好在内容前面加个编号,选择内容后点击编号就可以了。
17、项目符号:作用和编号一样,只是显示方式不同,编号是以数字的形式显示,而项目符号是圆点。
18、增加缩进:如我们希望内容不要太靠左了,也不要靠右,就想放到我们想要放在位置就好,这时可以使用增加缩进,选中内容点击增加缩进就可以了。
19、减少缩进与增加缩进相反,如我们开始缩进得太多了,想退回来就可以使用减少缩进。
20、标题就是内容标题。
21、字体就是编辑内容时要用到的字体,编辑器提供了很多字体供用户选择,用户可根据情况选择适合的字体。点击字体后在下面选择就可以了。
22、文字大小:可根据内容的不同设置文字大小,编辑器提供了多种字号供用户选择。点击文字大小后在下面选择就可以了。
23、文字颜色:用于设置内容的文字颜色,用户情况选择适合的颜色即可。使用方法同文字大小一样。
24、文字背景:一般用于设置比较突出的内容,选择内容后选择颜色即可。
25、粗体、斜体、下划线、删除线用法一样,都是选择内容后点击相应的图标即可。用户可根据要求设置。
26、删除格式:如用户为内容设置了粗体、斜体、下划线、删除线等格式,而现在又不想要这些格式,此时就可以所格式删除。选择要删除格式的内容点删除格式图标即可。
27、插入Flash:点击插入Flash图标在弹出窗口中输入Flash地址,设置其宽、高后点确定即可。
28、插入多媒体:点击插入多媒体图标在弹出窗口中输入多媒体地址,设置宽、高及播放形式后点确定即可。
29、插入表格:表格一般用于制作表单,点击插入表格图标根据内容所需直接设置就可以了。
30、插入横线:一般用于把上一段内容与下一段内容隔开时。用户可在需要时使用。直接点击即可。
31、插入表情:编辑器提供了十八种表情供用户选择。用户可在需要时使用,直接点击后选择即可。
32、超级链接:如用户希望某个词组点击后可以链接到其他页面,这时可以加上超链接,选中内容后点击超级链接图标,在弹出窗口中输入地址,设置打开方式后点确定即可。
33、取消超级链接:功能与超级链接相反。选中之前设置的超链接内容后点取消超级链接图标即可。